Web siteleri, günümüzde işletmeler ve bireyler için giderek daha önemli hale geliyor. Bir web sitesine sahip olmak, ürünlerinizi veya hizmetlerinizi tanıtmak, potansiyel müşterilerle bağlantı kurmak ve satışları artırmak için harika bir yoldur.
Ancak, başarılı bir web sitesine sahip olmak, sadece bir web sitesi oluşturmak anlamına gelmez. Web sitenizi düzenli olarak test etmek ve iyileştirmek de önemlidir. Web sitenizi test etmek, performansını, kullanılabilirliğini ve güvenliğini değerlendirmenize yardımcı olur. Web sitesi test araçları, web sitelerinizin performansını, kullanılabilirliğini ve güvenliğini değerlendirmenize yardımcı olan araçlardır. Bu araçlar, web sitenizi farklı cihazlarda, internet bağlantı hızlarında ve kullanıcı profillerinde test ederek, web sitenizin tüm kullanıcılar için iyi bir deneyim sunduğunu doğrulamanızı sağlar.
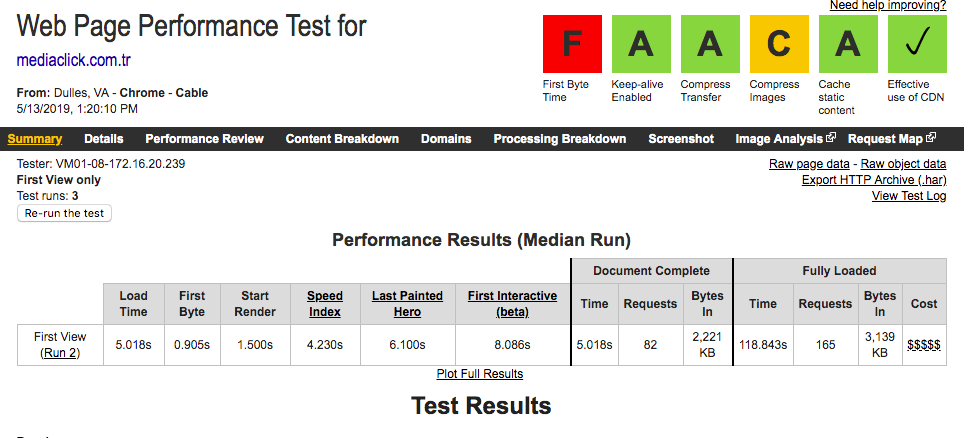
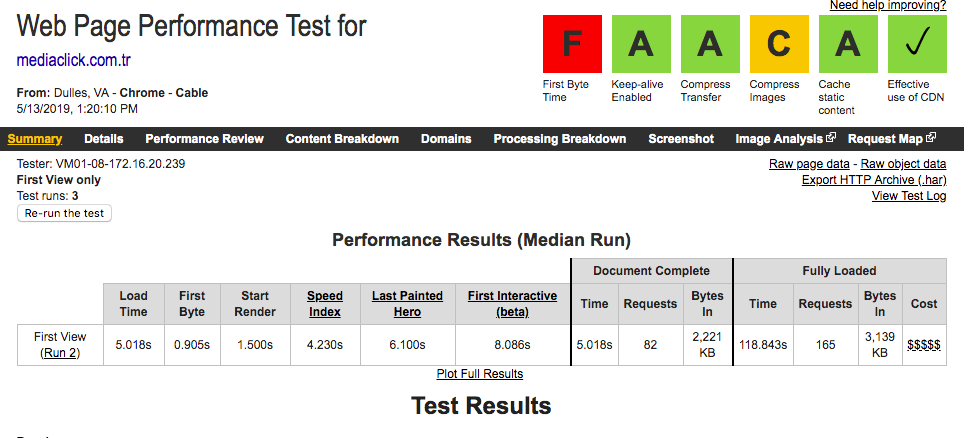
Web Page Test (webpagetest.org)
Ücretsiz ve benim raporlarından en çok haz ettiğim servistir. SummaryDetails, Performance Review, Content Breakdown, Domains, Processing Breakdown, Screenshot, Image Analysis, Request Map tablerinde ayrı ayrı bir yığın detay var. Mutalaka incelemelisiniz.

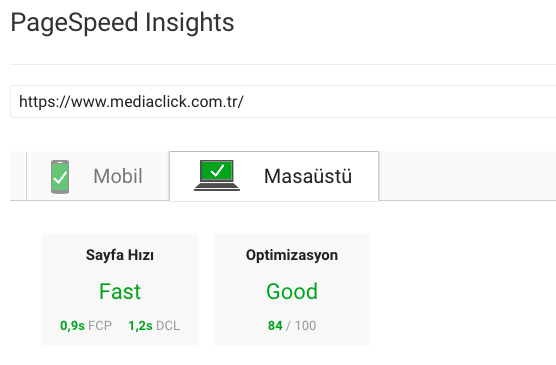
Google PageSpeed Insights
Tamamen ücretsiz ve en sık kullanılan hız testi aracı diyebiliriz. https://developers.google.com/speed/pagespeed/insights/?hl=tr adresinde bu aracı bulabilirsiniz. Google PageSpeed Insights son yapılan güncelleme ile, sayfa hızı ve sayfa optimizasyonu arasındaki karışıklığa da büyük oranda son verdi. Zira bundan evvel müşteri tarafından gelen garip ve yanlış istekler oluyordu. Örneğin bir şartname de "sayfa hızı 80 olan..." gibi garip ifadeler olabiliyordu. Aşağıdaki sorulardan birinde (Soru 1) bu karışıklığa değindim.
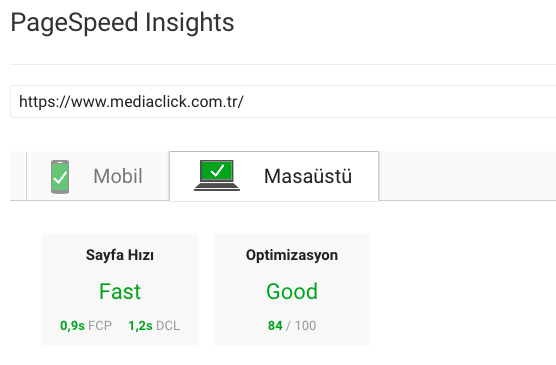
Google PageSpeed Insights'da web siteniz için şu şekilde bir sonuç alırsınız :

Burada dikkat ederseniz 2 TAB var. Bunlar mobil ve masaüstü görünümler için ayrı ayrı optimizasyon sonuçlarını veriyor. Yukarıda yer alan masaüstü sonucu. Bunu yorumlayalım :
Sayfa Hızı : Gerçek sayfa hızı değeri denen şey işte bu, başka birşey değil. Buradaki FBP (First Contentful Paint) yani görsellerin kullanıcı tarafında ilk gösterildiği süre, DCL (DOM Content Loaded) ise, HTML elemanlarının tam olarak yüklendiği süreyi gösterir. Önemli olan bu 2 elemanın ortalaması sonucu yukarıdaki yorumun (FAST, MEDIUM veya SLOW) olarak ne olduğudur. Hız olarak çoğunlukla beklenti 3sn nin altında bir yüklenme süresinin iyi olduğudur. Ancak bu genel geçer bir kural değildir asla ! Aşağıdaki soru cevaplara (Soru 2) bakınız.
Optimizasyon : Bu değer kesinlikle sayfa hızı değildir. Bu sayfa elemanlarının HTML kuralları ve diğer bazı optimizasyon kurallarına göre ne derece optimize olduğu ile ilgili bir yaklaşımdır. Dikkat edin yaklaşım diyorum zira bu konuda birden fazla yaklaşım var. Örneğin GTmetrix de görebileceğiniz üzere, PageSpeed Score ve YSlow Score olarak 2 ayrı önermeye göre optimizasyon değerleri verilmiştir ve bu değerler birbirinden farklıdır. Hatta Google değeri de bunlardan farklıdır. Dolayısı ile bu sayfa optimizasyon değeri ... olsun demek, çok da doğru bir yaklaşım değildir. Bunlar sadece optimizasyon ile ilgili bir fikir verir.
Bu rapor sayfasında aşağı doğru scrool ettiğinizde optimizasyon önerilerini de görebilirsiniz.
Ayrıca web sitenizin mobil halini daha detaylı biçimde test etmek isterseniz https://testmysite.withgoogle.com/intl/tr-tr adresindeki araç ile bu mümkün.
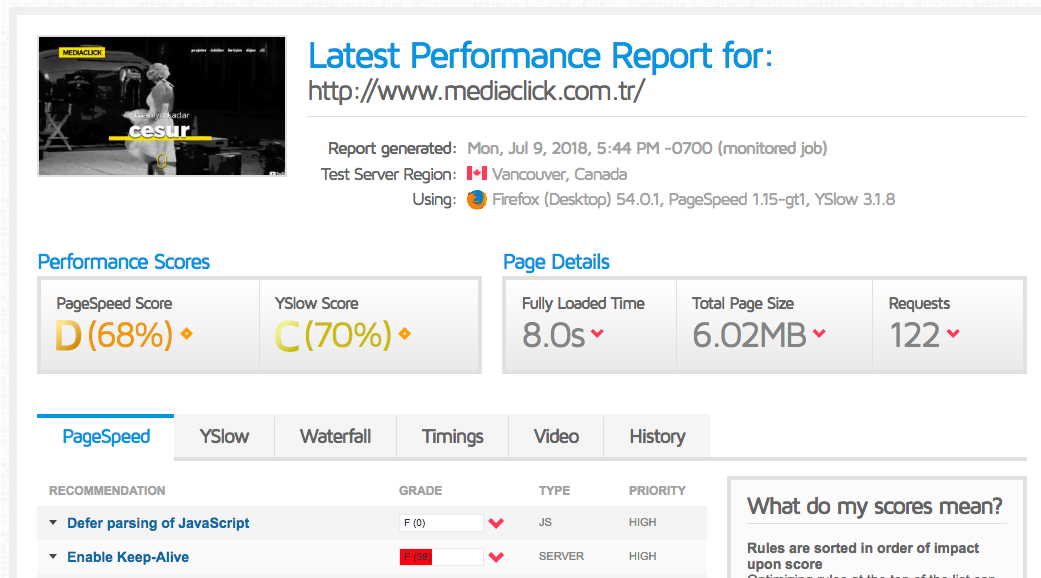
GT Metrix
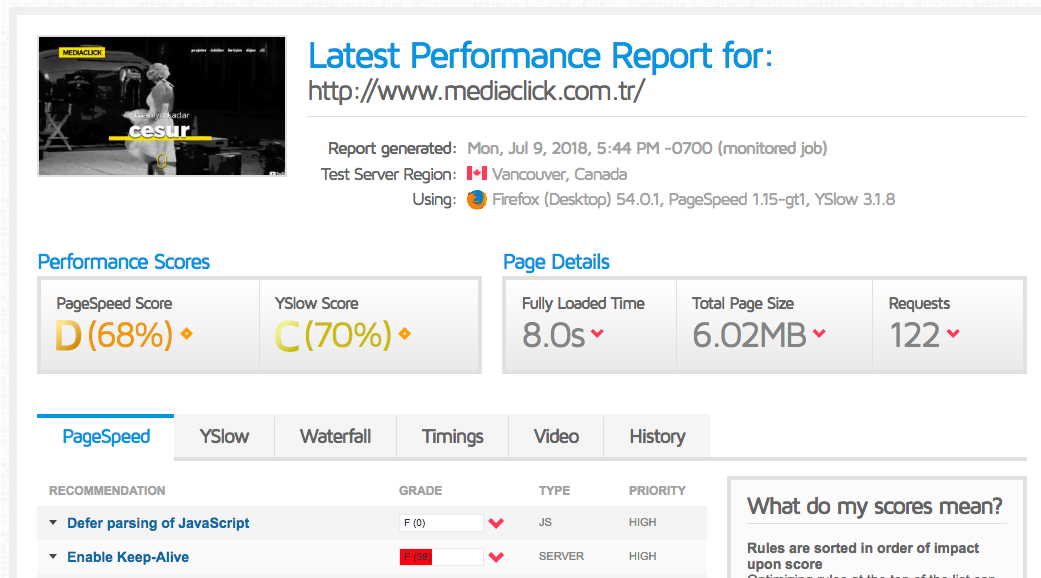
GTMetrix aracını bu adreste görebilirsiniz : https://gtmetrix.com/. Ücretsiz bir araç ve bu araç da sık kullanılan araçlardan bir tanesi. Çok detaylı raporlama ve 2 farklı optimizasyon algortiması kullanıyor. Aşağıdaki ekran görüntüsünden anlaşılacağı gibi bu algoritmaların 2side ana sayfada stream eden (youtube dan) vide için ciddi miktarda puan kırmış. Bu sebeple de puanlar düşük gözüküyor. Halbuki aynı anda Google bu puanları daha yüksek veriyordu...

Burada dikkat çeken bir diğer nokta ise yüklenme süresi ile ilgili yorum. GT Metrix hem stream ile alakalı yüklenme (FBP ve DCL) farklı yorumluyor, hem de test lokasyonu kaynaklı farklılıklar var. Buda test sonucunu ciddi farklılaştırmış.
Not: Gerçek bir test sonucu karşılaştırması için test sunucularının da aynı lokasyonda olması gerekir.
Pingdom
Hız testi için ücretsiz sürümü var. https://tools.pingdom.com/ adresinden kullanabiliyorsunuz bu aracı. Şık görünümü ve anlaşılır raporları ile bir çok kişi bu aracı severek kullanıyor. Ancak yoğun zamanlarda sırada beklemeniz gerekebilir.

Ayrıca şu yzaımızıda inceleyebilirsiniz :
Web Site Hız Testi Araçları hakkında sıkça sorulanlar
Site hız testi nedir?
Web Site Hız Testi, bir web sitesinin performansını ölçmek ve değerlendirmek için kullanılan bir araç veya hizmettir. Bu testler, bir web sitesinin yüklenme süresini, yanıt süresini, sayfa boyutunu ve diğer performans metriklerini ölçerek web sitesinin hızını ve kullanıcı deneyimini değerlendirmeye yardımcı olur. Web site hızı, ziyaretçilerin web sitenizi ne kadar hızlı veya yavaş buldukları üzerinde büyük bir etkiye sahiptir ve aynı zamanda arama motorları için de önemlidir, çünkü hızlı yüklenen siteler genellikle daha yüksek sıralamalara sahip olurlar.
Web Site Hız Testi, web sitesinin performansını ölçmek ve iyileştirmek için önemli bir araçtır. Hızlı bir web sitesi, kullanıcıların daha iyi bir deneyim yaşamasına ve daha yüksek dönüşüm oranlarına sahip olmanıza yardımcı olabilir. Bu nedenle, web sitenizin hızını düzenli olarak kontrol etmek ve iyileştirmek önemlidir.
Site hızı neden önemlidir?
Site hızı, web sitelerinin kullanıcı deneyimi ve arama motoru sıralaması üzerinde önemli bir etkiye sahip olan bir faktördür.
Kullanıcı deneyimi açısından, site hızı, kullanıcıların web sitenizi kullanma istekliliği ve memnuniyeti üzerinde doğrudan bir etkiye sahiptir. Yavaş bir web sitesi, kullanıcıların sitenizi terk etmesine ve rakiplerinizin web sitelerini ziyaret etmesine neden olabilir.
Arama motoru sıralaması açısından, Google ve diğer arama motorları, site hızını arama sonuçlarında sıralamayı belirlemek için kullanılan bir faktör olarak kullanır. Yavaş bir web sitesi, arama sonuçlarında daha düşük bir sıralama elde etmenize neden olabilir.
Site hızını iyileştirmenin faydaları şunlardır:
- Daha iyi kullanıcı deneyimi: Daha hızlı bir web sitesi, kullanıcıların sitenizi kullanma istekliliği ve memnuniyetini artırabilir.
- Daha yüksek dönüşüm oranları: Daha hızlı bir web sitesi, dönüşüm oranlarını artırmaya yardımcı olabilir.
- Daha iyi arama motoru sıralaması: Daha hızlı bir web sitesi, arama sonuçlarında daha yüksek bir sıralama elde etmenize yardımcı olabilir.
Sayfa hızı ve optimizasyonu ne anlama geliyor?
Sayfa hızı ve optimizasyon birbirlerini destekleyici unsurlar olsa da bambaşka şeyler. Sayfa hızı değer saniye cinsinden bir sayısal değerdir. Bu değer bir çok etkene bağlı bunlardan birisi testin yapıldığı sunucu, diğeri ise tam olarak yüklenmenin bittiği anın ne olduğuna ait tanımlama ve en sonda o anki sunucu (Hız testine konu olan sitenin yayınlandığı) yük durumu. Bu sebeple yukarıdaki test sonuçlarında aynı site farklı test sonuçları veriyor. Yukarıdaki sonuçlara göre bu site :
Google Page Speed'e göre : 1,2 sn
GTmetrix'e göre : 8 sn
Pingdoma göre : 11 sn
de yüklenmiş.
Not: Aynı testi 5 dk sonra aynı araçla ve aynı lokasyon sunucudan test etseniz bile farklı yüklenme süre sonucu alabilirsiniz. Yukarıdaki örnekte sonuçların birbirinden bu kadar farklı çıkmasının ana nedeni, ana sayfada kullanılan stream video ve videonun tam olarak yüklenme süresine ait karar mekanizmasıdır. Ancak bu tip istisnai durumları saymazsak, her seferinde sonuçlar farklı çıksa da, bu derece fark oluşmayacaktır.
Gelelim optimizasyonun ne olduğuna, optimizasyon sitedeki elemanların ne derece uygun olduğuna dair bir ölçüdür ve hızdan farklıdır. Bir örnek vermek gerekirse : Sitenizin slider alanında fotoğraflar kullandınız ve boyutu ne derece optimize ederseniz edin 1 MB oldu. Bunun gibi 5 fotoğrafın yapacağı boyut 5 MB tır. Bu durumda sitedeki fotoğraflar 5 MB den daha aşağı düşürülemeyeceğinden optimizedir ancak boyut bir site için yüksek (görece) olduğundan site hızlı değildir. Yani optimize ama yavaş olabilir... Tersi de geçerli olabilir. Bu sebeple de bu iki kavram birbirinden farklı kavramlardır.
Ancak çoğu durumda bu optimizasyonlar, hıza da olumlu etki eder.
Sayfa yüklenme süresi ne olmalıdır?
Bu soruya verilecek net bir cevap olmamakla beraber, 2-3 saniyenin altında bir yüklenme süresi hedeflenmeli diyebiliriz. En azından genel anlamda siteler için bu doğrudur diyebiliriz. Neden kesin konuşamıyoruz ? Çünkü yapılan işin şekline ve sektöre göre değişkenlik gösterir bu iş. Eğer yapacağınız iş de, bir uygulama çalışacak ve bu işiniz için krititk ise, 4-5 MB bir dosya boyutunun yüklenmesini beklemek gerekebilir. Bu tip bir işin 2-3 saniyede yüklenmeyeceği açıktır. Şimdi yüklenme süresi uzun bu iş yanlış olmuş diyemeyiz.
Neden her sitede farklı optimizasyon sonucu çıkıyor? Hangisini dikkate almalıyız?
Her test sitesi, kendi optimizasyon puan algoritmasına sahiptir. Bunların her birisi optimizasyon için gerekli düzeltmeleri tavsiye eder ve bunları arar. Ancak bu başlıklara verdiği puanlar farklıdır. Buna bağlı olarak da, optimizasyon puanları farklılık gösterir.
Yslow nedir?
YSlow, Yahoo'nun geliştirdiği açık kaynaklı bir web sayfası performans analiz aracıdır. Web sitelerinin performansını değerlendirmek ve iyileştirmek için tasarlanmıştır. YSlow, web sayfalarını çeşitli yönlerden analiz ederek yavaşlatan faktörleri tespit eder ve performansı artırmak için önerilerde bulunur.
YSlow, Yahoo'nun belirlediği 34 performans kuralından 23'ünü kullanarak web sayfalarını inceler. Bu kurallar, sayfa içeriğinin ve kodunun nasıl optimize edilebileceğine dair rehberlik sağlar. Örneğin, sayfa boyutunun azaltılması, sunucu yanıt sürelerinin iyileştirilmesi ve tarayıcı önbellekleme stratejileri gibi konuları ele alır.
YSlow, genellikle bir tarayıcı eklentisi olarak kullanılır. Örneğin, Mozilla Firefox tarayıcısında Firebug eklentisiyle birlikte çalışır. Bu eklenti, web sayfalarının yüklenme süreleri, dosya boyutları ve diğer performans metrikleri hakkında detaylı bilgiler sunar. Ayrıca, web geliştiricilerine ve site sahiplerine, sitelerinin daha hızlı yüklenmesi için pratik çözümler ve iyileştirmeler sunar.
YSlow, web sitelerinin performansını ölçmek ve geliştirmek isteyen geliştiriciler ve site sahipleri için hala değerli bir araçtır, özellikle de web sayfalarının yüklenme sürelerini ve kullanıcı deneyimini optimize etmek isteyenler için...
https://yslow.org/
Site Hızlandırma nasıl yapılır? (En temel yapılacaklar listesi)
Site hızlandırma, web sitenizin yükleme süresini azaltmak için yapılan bir dizi işlemdir. Site hızlandırma, kullanıcı deneyimini iyileştirmenin ve arama motoru sıralamasını artırmanın önemli bir yoludur.
Site hızlandırma için yapabileceğiniz bazı şeyler şunlardır:
- Görüntü boyutlarını ve kalitesini optimize edin. Görüntüler, web sitelerinin yükleme süresinin en büyük nedenlerinden biridir. Görüntü boyutlarını ve kalitesini optimize ederek, sitenizin yükleme süresini önemli ölçüde azaltabilirsiniz.
- Gereksiz kod ve kaynakları kaldırın. Web sitenizde, kullandığınız ancak ihtiyaç duymadığınız kod ve kaynaklar olabilir. Bu kod ve kaynakları kaldırarak, sitenizin yükleme süresini azaltabilirsiniz.
- Daha hızlı bir web barındırma sağlayıcısına geçin. Web barındırma sağlayıcınız, sitenizin performansını etkileyebilir. Daha hızlı bir web barındırma sağlayıcısına geçerek, sitenizin yükleme süresini iyileştirebilirsiniz.
- Caching ve minification kullanın. Caching, web sitenizin statik içeriklerini önbelleğe alarak yükleme süresini azaltır. Minification ise, web sitenizin kodunun boyutunu küçülterek yükleme süresini azaltır.